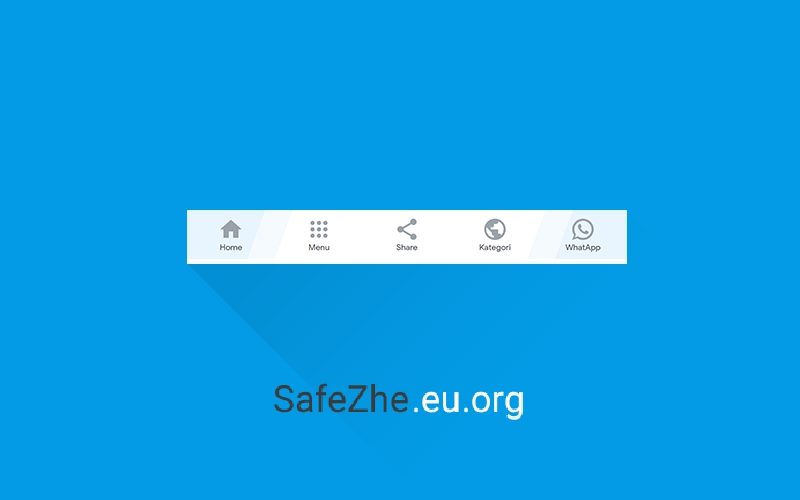
Hi Web Developers! Back again together with SafeZhe. This time safezhe will share a tutorial on how to make a bottom menu like the Samsung app. Bottom menu is widely used by design developers, both web and application because their UX is contemporary and looks luxurious.
Okay, before that, prepare one cup of black coffee and one sheet of bread who knows later you will be hungry and sleepy, right later you can drink it immediately. Ok, here we go, we will make the bottom menu only appear on mobile, it's not funny when the bottom menu appears in desktop mode heheh.
To Create a Bottom Menu on a Blog or Wordpress is very easy, please follow the steps:
First
Go to Blogger > Themes > Edit Theme > Find closing footer tag </footer> then add the following code right above it. (for wordpress please adjust)<div class='menubottom '><!--float menubottom by gurudzgn.com-->
<nav>
<ul>
<li class='ripple'>
<a href='#' itemprop='url' title='Home'><svg height='24' viewBox='0 0 24 24' width='24'>
<path d='M10,20V14H14V20H19V12H22L12,3L2,12H5V20H10Z'/></svg><span itemprop='name'>Home</span></a>
</li>
<li class='ripple'>
<a href='#' itemprop='url' title='Menu'><svg height='24' viewBox='0 0 24 24' width='24'>
<path d='M6,8c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM12,20c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM6,20c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM6,14c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM12,14c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM16,6c0,1.1 0.9,2 2,2s2,-0.9 2,-2 -0.9,-2 -2,-2 -2,0.9 -2,2zM12,8c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM18,14c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zM18,20c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2z'/></svg><span itemprop='name'>Menu</span></a>
</li>
<li class='ripple'>
<a href='#' itemprop='url' title='Share'><svg height='24' viewBox='0 0 24 24' width='24'>
<path d='M18,16.08C17.24,16.08 16.56,16.38 16.04,16.85L8.91,12.7C8.96,12.47 9,12.24 9,12C9,11.76 8.96,11.53 8.91,11.3L15.96,7.19C16.5,7.69 17.21,8 18,8A3,3 0 0,0 21,5A3,3 0 0,0 18,2A3,3 0 0,0 15,5C15,5.24 15.04,5.47 15.09,5.7L8.04,9.81C7.5,9.31 6.79,9 6,9A3,3 0 0,0 3,12A3,3 0 0,0 6,15C6.79,15 7.5,14.69 8.04,14.19L15.16,18.34C15.11,18.55 15.08,18.77 15.08,19C15.08,20.61 16.39,21.91 18,21.91C19.61,21.91 20.92,20.61 20.92,19A2.92,2.92 0 0,0 18,16.08Z'/></svg><span itemprop='name'>Share</span></a>
</li>
<li class='ripple'>
<a href='#' itemprop='url' title='Kategory'><svg height='24' viewBox='0 0 24 24' width='24'>
<path d='M17.9,17.39C17.64,16.59 16.89,16 16,16H15V13C15,12.45 14.55,12 14,12H8V10H10C10.55,10 11,9.55 11,9V7H13C14.1,7 15,6.1 15,5V4.59C17.93,5.77 20,8.64 20,12C20,14.08 19.2,15.97 17.9,17.39M11,19.93C7.05,19.44 4,16.08 4,12C4,11.38 4.08,10.78 4.21,10.21L9,15V16C9,17.1 9.9,18 11,18M12,2C6.48,2 2,6.48 2,12C2,17.52 6.48,22 12,22C17.52,22 22,17.52 22,12C22,6.48 17.52,2 12,2Z'/></svg><span itemprop='name'>Kategori</span></a>
</li>
<li class='ripple'>
<a href='#' itemprop='url' title='Show Chat'><svg height='24' viewBox='0 0 24 24' width='24'>
<path d='M16.75,13.96C17,14.09 17.16,14.16 17.21,14.26C17.27,14.37 17.25,14.87 17,15.44C16.8,16 15.76,16.54 15.3,16.56C14.84,16.58 14.83,16.92 12.34,15.83C9.85,14.74 8.35,12.08 8.23,11.91C8.11,11.74 7.27,10.53 7.31,9.3C7.36,8.08 8,7.5 8.26,7.26C8.5,7 8.77,6.97 8.94,7H9.41C9.56,7 9.77,6.94 9.96,7.45L10.65,9.32C10.71,9.45 10.75,9.6 10.66,9.76L10.39,10.17L10,10.59C9.88,10.71 9.74,10.84 9.88,11.09C10,11.35 10.5,12.18 11.2,12.87C12.11,13.75 12.91,14.04 13.15,14.17C13.39,14.31 13.54,14.29 13.69,14.13L14.5,13.19C14.69,12.94 14.85,13 15.08,13.08L16.75,13.96M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22C10.03,22 8.2,21.43 6.65,20.45L2,22L3.55,17.35C2.57,15.8 2,13.97 2,12A10,10 0 0,1 12,2M12,4A8,8 0 0,0 4,12C4,13.72 4.54,15.31 5.46,16.61L4.5,19.5L7.39,18.54C8.69,19.46 10.28,20 12,20A8,8 0 0,0 20,12A8,8 0 0,0 12,4Z'/></svg><span itemprop='name'>WhatApp</span></a>
</li>
</ul>
</nav>
</div>Second
Add the following css style above </body> or </head><style>
/* Menubottom */
.menubottom{display:none}@media screen and (max-width:800px){.menubottom{position:relative/*fixed*/;right:0;left:0;z-index:5;/*add*/bottom:0}.menubottom nav ul{display:flex!important;width:100%!important;padding-left:0;justify-content:space-between!important;margin-bottom:0;flex-direction:row!important;list-style:none}.menubottom nav ul li{width:100%!important;list-style:none;}.menubottom nav ul li a{display:block;text-decoration:none;padding:.4rem 1rem}.menubottom nav ul li a svg{width:25px;height:25px;fill:#9aa3a9;}.menubottom nav ul li a span{color:#4b4f56;position:relative;font-size:8px;display:block;top:-5px}#openShare{display:block}#closeShare{display:none}#jpthemeFooter{padding-bottom:55px;position:relative;}}@media screen and (max-width:768px){.menubottom{left:0;text-align:center;width:100%;position:fixed;display:block}.menubottom nav{background-color:rgb(255,255,255);background-image: linear-gradient(110deg,rgba(33,150,243,0.1) 16%,rgba(33,150,243,0.1) 17%,rgba(33,150,243,0.05) 17%,rgba(33,150,243,0.05) 23%,transparent 8.5%,transparent 78%,rgba(33,150,243,0.05) 78%,rgba(33,150,243,0.05) 84%,rgba(33,150,243,0.1) 84%,rgba(33,150,243,0.1));display:block!important;position:relative;display:flex;flex-wrap:wrap;align-items:center;justify-content:space-between;box-shadow:0 -1px 3px rgba(0,0,0,.3);}.menubottom ul li{float:left;width:100px;height:100%;transition:/*background-color 0.2s linear 0s*/;transition:/*all .5s linear*/;background-position:center;display:block}
.float_wrapper_menubottom{position:fixed;left:0;bottom:0;right:0;transition:all .3s ease-out;-webkit-transform:translateZ(0);transform:translateZ(0);font-family: 'Quicksand', -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Oxygen-Sans', 'Helvetica Neue', Arial, sans-serif;}.floatscroll{bottom:0}.floatno-scroll{bottom:-55px;}.jpthemeMenu .menu-toggle{display:none}.jpthemeMenu .back-toggle{display:block!important}}.jpthemeMenu .back-toggle{display:none}
</style>Last Step Save Template
ResultA few tutorials from SafeZhe Hopefully Helpful and Thank You