Welcome to SafeZhe Blog,
If your website has content in multiple languages, then it is very important that you understand and use the hreflang attribute.
Hreflang is a simple HTML attribute, but can be difficult to understand for beginners
John Mueller in his twitter status replied "TBH hreflang is one of the most complex aspects of SEO. Feels as easy as applying meta-tags, but can also be very difficult sometimes "
But don't let that make you ignore him out of fear. Actually the use of Hreflang tags is not that complicated to understand, and the implementation can be automated to a large extent. (there is a plugin for wordpress users)
What is hreflang?
Hreflang is an HTML attribute used to define the language and geo-targeting of a web page. If you have multiple versions of the same page in different languages, you can use the hreflang tag to tell search engines like Google about these variations.
This will help them to present the right version to their users.
For example, if we Googling "apple official website" from US IP, this is the first result:
If we do the same with a Spanish IP, we see this version of the page:
Why is hreflang important for SEO?
If you spend time translating your content into multiple languages, then you can ask search engines to show you the most appropriate version for your site visitors
Google and Yandex recognize hreflang tags to help do this.
Note. Bing and Baidu don't see hreflang tags. They instead use the language content HTML attribute.
Serving the native language of search engine users also helps improve their experience. That often results in more clicks on your page because the content is understandable and users are less likely to return to search results, this will lead to lower bounce rates, longer time on the page, etc.
But there is one other reason why the hreflang attribute is important: namely avoiding duplicate content.
Say that you have two different versions of the page: one targeting UK users with British English spelling, and one targeting US users with American English spelling. These two pages are nearly identical and hence, Google may view them as duplicate content. (duplicate in internal page)
The Hreflang tag fixes that problem and allows Google to understand the relationship between them.
What do hreflang tags look like?
The Hreflang tag uses a simple and consistent syntax like this:<link rel="alternate" hreflang="x" href="https://example.com/alternate-page" />
Here's an explanation of each part of the code above:
link rel="alternate": The links in this tag are alternate versions of this page.
hreflang = “x”: Switches because it uses a different language, and that language is x .
href="https://example.com/alternate-page": Alternative pages can be found at this URL.
How to make hreflang tags
Creating an hreflang tag is as easy as finding the code for the language you choose to populate the tag in. Hreflang supports any two-letter ISO 639-1 language code.
Example:
Let's say we want to add the hreflang tag from the English version of our blog post discussing free research tools to the German version. This is the hreflang tag we will end with:
<link rel="alternate" hreflang="de" href="https://safezhe.eu.org/blog/de/kostenlose-keyword-recherche-tools/" />
All we did was fill in the language code (de for German) and the URL.
Target local (optional SEO)
While it's absolutely fine to let your content compete globally, the hreflang tag also supports adding a region or country. This is a two-letter code, but this time in ISO 3166-1 alpha-2 format. You only need to add this when you want to target a certain dialect in a certain place. As an example:English accent in England:
<link rel="alternate" hreflang="en-gb" href="https://example.com/uk/hello" />
English accents in the US:
<link rel="alternate" hreflang="en-us" href="https://example.com/us/hello" />
You can see that the syntax here is: hreflang="country-language code."
WHY DO YOU NEED TO DETERMINE BOTH?
Imagine that you run an e-commerce store that sells a single product. Your store is shipped to the US and UK , both of which are mostly English speaking countries. However, customers in the US want to buy in dollars whereas customers in the UK want to buy in pounds.
To work around this issue, you create two versions of your product page. One displays prices in dollars, the other in pounds.
Price aside, these two pages are identical, so you need to use the hreflang tag to explain to search engines why the two versions exist.
Note .John Mueller of Google recently said that "hreflang self-referencing is optional - but good practice."
There may also be times when you need to do the opposite: that is, define target dialects for multiple languages in the same country.
For example, imagine you have a blog post about “cheap travel in Canada”.
Canada has two official languages: English and French. 56.9% and 21.3% of Canadians speak English and French, respectively, so you will most likely benefit from having two variants of this post.
The basics of implementing hreflang
Hreflang tags are fairly easy to implement, and we'll cover three methods for doing that in a moment. But no matter which method you choose, there are three basic rules you should keep in mind at all times.
Rule #1: Hreflang tags are bidirectional
It's important to understand that hreflang tags work both ways. In other words, if you add an hreflang tag to an English page pointing to the Italian variant, then the Italian variant should reply with an hreflang tag pointing to the English page.
This will prove to the search engines that you have control over both pages, and that each one agrees with their relationship to one another.
Think of it like setting a relationship status on Facebook. You can easily declare yourself in a relationship with Helmy kurniawan or Joni Eko but if they don't do the same then no one will believe you.
Rule #2: Self-referential hreflang attributes are good practice
Google states that “each language version must list itself as well as all other language versions.” In simple terms, that means that each page should have its own referential hreflang tag — that is, one that points back to itself.
So, if we want to add an hreflang tag from an English page (https://example.com/hello) to an Italian version (https://example.com/ciao), the page must have the following two hreflang tags:
<link rel="alternate" hreflang="it" href="https://example.com/ciao" />
<link rel="alternate" hreflang="en" href="https://example.com/hello" />
The first specifies the Italian version of the URL for the alternate page, and the second is a self-referencing tag that points back to the page itself.
Italian pages also need these two hreflang tags.
Note .John Mueller of Google recently said that "hreflang self-referencing is optional - but good practice."
This goes against Google's official recommendations on this matter. So our advice is to use it.
Rule #3: The X-default tag is recommended, but not mandatory
The x-default hreflang tag specifies the default page that is shown to the user when no other suitable language variant exists. You don't have to use it, but Google recommends that you do. this is how it looks like:<link rel="alternate" hreflang="x-default" href="https://example.com/" />
Basically, instead of using the locale-language code, the x-default tag is used.
How to implement hreflang tags?
There are three ways to implement the hreflang attribute, including through:
Flag HTML
HTTP header
Sitemap
<link rel = "alternate" hreflang = "en" href = "https://safezhe.eu.org/blog/free-keyword-research-tools/" />
<link rel = "alternate" hreflang = "de" href = "https://safezhe.eu.org/blog/de/kostenlose-keyword-recherche-tools/" />
<link rel = "alternate" hreflang = "zh" href = "https://safezhe.eu.org/blog/zh/free-keyword-research-tools/" />
<link rel = "alternate" hreflang = "x-default" href = "https://safezhe.eu.org/blog/free-keyword-research-tools/" />
The problem with using this method is that it takes a lot of time and can sometimes be messy to implement.
1. Implementing hreflang tags using HTML
If you are new to hreflang, using basic HTML tags is probably the easiest and fastest way to understand. All you need to do is add the appropriate hreflang tag (as discussed above) under the <head> tag of your web page.
Example:
We recently launched the xxxxx blog about keyword research services in a number of different languages including German, Russian, Chinese, and Spanish. We are now slowly translating English versions of posts on our main blog into these languages.
One of the posts we have translated into Chinese and Spanish
Here are the URLs for the three variants:
English: https://safezhe.eu.org/blog/free-keyword-research-tools/
German :https://safezhe.eu.org/blog/de/kostenlose-keyword-recherche-tools/
China: https://safezhe.eu.org/blog/zh/free-keyword-research-tools/
To properly apply the hreflang tag to this setting, we'll add this code to the <head> section of each of our pages:
<link rel = "alternate" hreflang = "en" href = "https://safezhe.eu.org/blog/free-keyword-research-tools/" />
<link rel = "alternate" hreflang = "de" href = "https://safezhe.eu.org/blog/de/kostenlose-keyword-recherche-tools/" />
<link rel = "alternate" hreflang = "zh" href = "https://safezhe.eu.org/blog/zh/free-keyword-research-tools/" />
<link rel = "alternate" hreflang = "x-default" href = "https://safezhe.eu.org/blog/free-keyword-research-tools/" />
The problem with using this method is that it takes a lot of time and can sometimes be messy to implement.
For example, if we were also translating a keyword research service page into Spanish, then we would have to go back and add another hreflang tag to all the other variations of the page.
USING WORDPRESS is even easier
Use the HREFLANG Tag Lite WordPress plugin to implement HTML hreflang tags in seconds.
> https://wordpress.org/plugins/hreflang-tags-by-dcgws/
HTTP / 1.1 200 OK
Content-Type: application / pdf
Link:
<https://safezhe.eu.org/blog/free-keyword-research-tools.pdf>;
rel = "alternate"; hreflang = "x-default",
<https://safezhe.eu.org/blog/free-keyword-research-tools.pdf>;
rel = "alternate"; hreflang = "en",
<https://safezhe.eu.org/blog/de/kostenlose-keyword-recherche-tools.pdf>;
rel = "alternate"; hreflang = "de",
<https://safezhe.eu.org/blog/zh/free-keyword-research-tools.pdf>;
rel = "alternate"; hreflang = "zh"
2. Implement HTTP header hreflang
For non-HTML pages such as PDFs, it is not possible to implement hreflang by placing a tag after the <head> code. The reason is that PDF doesn't have HTML code. In such cases, you can use HTTP headers to specify the relative language for the document variant content.
Example
Imagine we convert every page version (English, Spanish, German) of our keyword research service to PDF.
Here's what the HTTP headers look like for each of those files:
HTTP / 1.1 200 OK
Content-Type: application / pdf
Link:
<https://safezhe.eu.org/blog/free-keyword-research-tools.pdf>;
rel = "alternate"; hreflang = "x-default",
<https://safezhe.eu.org/blog/free-keyword-research-tools.pdf>;
rel = "alternate"; hreflang = "en",
<https://safezhe.eu.org/blog/de/kostenlose-keyword-recherche-tools.pdf>;
rel = "alternate"; hreflang = "de",
<https://safezhe.eu.org/blog/zh/free-keyword-research-tools.pdf>;
rel = "alternate"; hreflang = "zh"
3. Implement hreflang in your XML sitemap
Sitemaps may include relevant markup to define page hreflang and its variants. For this you can use the xhtml:link attributeExample:
If we run the three HTML variants of the free keyword research service page), then this is the correct markup for our sitemap:
<url>
<loc> https://ahrefs.com/blog/free-keyword-research-tools/ </loc>
<xhtml: tautan rel = "alternate" hreflang = "x-default" href = "https://ahrefs.com/blog/free-keyword-research-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "en" href = "https://ahrefs.com/blog/free-keyword-research-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "de" href = "https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "zh" href = "https://safezhe.eu.org/blog/zh/free-keyword-research-tools/" />
</url>
<url>
<loc> https://safezhe.eu.org/blog/de/kostenlose-keyword-recherche-tools/ </loc>
<xhtml: tautan rel = "alternate" hreflang = "x-default" href = "https://safezhe.eu.org/blog/free-keyword-research-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "en" href = "https://safezhe.eu.org/blog/free-keyword-research-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "de" href = "https://safezhe.eu.org/blog/de/kostenlose-keyword-recherche-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "zh" href = "https://safezhe.eu.org/blog/zh/free-keyword-research-tools/" />
</url>
<url>
<loc> https://safezhe.eu.org/blog/zh/free-keyword-research-tools/ </loc>
<xhtml: tautan rel = "alternate" hreflang = "x-default" href = "https://safezhe.eu.org/blog/free-keyword-research-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "en" href = "https://safezhe.eu.org/blog/free-keyword-research-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "de" href = "https://safezhe.eu.org/blog/de/kostenlose-keyword-recherche-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "zh" href = "https://safezhe.eu.org/blog/zh/free-keyword-research-tools/" />
</url>
<url>
<loc> https://ahrefs.com/blog/free-keyword-research-tools/ </loc>
<xhtml: tautan rel = "alternate" hreflang = "x-default" href = "https://ahrefs.com/blog/free-keyword-research-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "en" href = "https://ahrefs.com/blog/free-keyword-research-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "de" href = "https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "zh" href = "https://safezhe.eu.org/blog/zh/free-keyword-research-tools/" />
</url>
<url>
<loc> https://safezhe.eu.org/blog/de/kostenlose-keyword-recherche-tools/ </loc>
<xhtml: tautan rel = "alternate" hreflang = "x-default" href = "https://safezhe.eu.org/blog/free-keyword-research-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "en" href = "https://safezhe.eu.org/blog/free-keyword-research-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "de" href = "https://safezhe.eu.org/blog/de/kostenlose-keyword-recherche-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "zh" href = "https://safezhe.eu.org/blog/zh/free-keyword-research-tools/" />
</url>
<url>
<loc> https://safezhe.eu.org/blog/zh/free-keyword-research-tools/ </loc>
<xhtml: tautan rel = "alternate" hreflang = "x-default" href = "https://safezhe.eu.org/blog/free-keyword-research-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "en" href = "https://safezhe.eu.org/blog/free-keyword-research-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "de" href = "https://safezhe.eu.org/blog/de/kostenlose-keyword-recherche-tools/" />
<xhtml: tautan rel = "alternate" hreflang = "zh" href = "https://safezhe.eu.org/blog/zh/free-keyword-research-tools/" />
</url>
This may seem like the least efficient and most complicated way to implement the hreflang attribute, but otherwise it tends to be true. The reason, everything is defined in one file. There's no need to edit multiple HTML documents every time you make minor changes or delete pages.
Also, if you are proficient with scripts, you can automate this process easily.
How to semi-automatically implement hreflang
Earlier in this guide, I pointed out a tweet from Google's John Mueller where he stated that the hreflang attribute is the most complex part of SEO.Unfortunately “can get very complicated”
This obviously applies to large multilingual sites. However, considering that you are here reading a beginner's guide to implementing hreflang tags, my guess is that your website is not one of those multinational brands with tens of thousands of subscribers, but rather on a small to medium scale.
If that's the case, then I have some good news:
Managing and implementing your hreflang tags can be more easily automated.
To do this, make a copy of this Google Sheets template, then follow the instructions below.
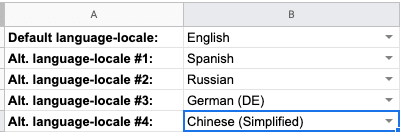
1. Choose your language and location
1. Choose your language and location
Go to the "Settings" tab in Google Sheet. Choose the default language (or language-locale) for your website for up to four other variations.
For example, if we were setting up this sheet for the Ahrefs blog, we would set English as our default, then Spanish, German, Russian, and Chinese as the four alternative variations.
2. Paste in your URL
2. Paste in your URL
Go to the "URL" tab. You'll see up to five columns, each of which has a header cell that corresponds to the language selected in the previous step. There is also a column for the "x-default" value.
Paste the URL into the appropriate sheet.
Paste the URL into the appropriate sheet.
For example, if we were doing this for the Ahrefs blog, we would paste the English post url (our primary/default language) in the first column. Then, we'll paste the URL of the relevant translated version into another column.
Do this for all relevant international pages on your website.
Do this for all relevant international pages on your website.
3. Download the hreflang XML sitemap
Go to the "Results" tab where you will find the automatically generated code for the XML sitemap.
Copy everything in column A. Paste it into an XML document.
Copy everything in column A. Paste it into an XML document.
Upload this to your website, then submit it to Google via Search Console.
4. Record changes on the sheet
Whenever you add or remove translated pages from your website, record those changes in this Google sheet. If you delete a page, just delete that URL. If you add a new version of a translated page to your website, add it to the appropriate field.
This sheet will quickly regenerate the sitemap code. You just need to copy/paste it into the sitemap in place of the old code.
How to audit your site for hreflang issues
No matter how much you try to be careful in the placement of the hreflang attributes, some errors almost always occur. For this reason, it is very important to audit your website regularly for hreflang issues and resolve issues before they affect SEO
The easiest way to do this is to regularly crawl your website using the Ahrefs Site Audit tool.
Here are nine hreflang-related issues that the Site Audit Service might find, and how to fix them:
1. Self‐reference hreflang annotation missing
This warning is triggered when the self-referencing hreflang tag is missing on one or more pages.
Why is this a problem?
To reiterate our point from earlier, Google states that "every language version must list itself as well as all other language versions," so it's important to use a self-referencing hreflang tag whenever you add an hreflang tag to a web page.
How to fix
Review the affected pages, then add a self-referencing hreflang tag for each one using the method you choose.
2. Hreflang annotation invalid
This warning appears when one or more URLs have an hreflang tag with an invalid language or locale code.
Why is this a problem?
Search engines ignore invalid hreflang tags, meaning they may ignore alternative versions of your page. This is bad for SEO because it means search engines may not be able to show users the most appropriate version of your page.
How to fix
Review the affected pages. Check the “Is Hreflang annotation invalid” column for invalid hreflang tags for each page. Remove or reset the hreflang tag using a valid language / location-code-appropriate language.
3. Page referenced for more than one language in hreflang
This warning appears when one or more URLs are referenced for more than one language in the hreflang annotation. As an example:
<link rel="alternate" hreflang="en" href="http://example.com/page.html" />
<link rel="alternate" hreflang="de" href="http://example.com/page.html" />
Why is this a problem?
Each content only serves one language or location-language. Having two or more conflicting references will confuse search engines, and they may end up ignoring both hreflang attributes.
How to fix
Review the affected pages, then check the URLs referencing the pages in their hreflang attributes for errors. Remove incorrect hreflang attributes to leave one correct attribute per language.
4. Missing reciprocal hreflang
This issue is triggered when the confirm (back) link is missing for the page declared in the hreflang annotation.
Why is this a problem?
Hreflang tags are bidirectional (that is, if page A links to page B in the hreflang annotation, page B must link to page A as an authority claim).
How to fix
Review the affected pages. Add bidirectional hreflang tags if necessary.
5. Hreflang to non‐canonical
This issue arises when there are one or more non-canonical URL reference pages in their hreflang tag.
Why is this a problem?
The rel="alternate" hreflang="x" will instruct search engines to return the translated (localized) version of the page while the rel=canonical attribute will indicate that this is not the authoritative (canonical) version. These two attributes contradict each other and confuse search engines.
How to fix
Review the affected pages. Change their hreflang annotations so they only point to the canonical URL. Or, if you find a page with an incorrect canonical tag, delete the page to ensure that the hreflang attribute is well understood and followed by search engines.
6. Hreflang and HTML lang mismatch
This issue arises when there is an inconsistency between the declared hreflang attribute and the HTML language attribute for one or more URLs.
Why is this a problem?
Google doesn't use the HTML language attribute but other search engines and browsers do. It is very important to keep these two attributes consistent with each other.
How to fix
Review the affected pages. Change the HTML language attribute to ensure consistency with the declared hreflang attribute.
7. Hreflang to broken page
This issue is triggered when one or more page references are not found in their hreflang annotations.
Why is this a problem?
Google and other search engines can't display non-existent user content. For that reason, the hreflang attribute pointing to a blank/deleted page will most likely be ignored by Google and other search engines.
How to fix
Review the affected pages. Modify the hreflang annotation to ensure it links to a working page.
8. More than one page for same language in hreflang
This issue is triggered when one or more URLs refer to two or more pages for the same language (or location-language) in their hreflang annotations.
Why is this a problem?
Referencing multiple pages for the same language (or language-location) only serves to confuse search engines. They will ignore or misinterpret the directive.
How to fix
Review the affected pages. Remove any of the hreflang annotations so that only one page is referenced for each language.
9. X‐default hreflang annotation missing
This issue is triggered when there is no x-default hreflang annotation on the page.
Why is this a problem?
Although the x-default hreflang attributes are optional, Google recommends them as a way for you to "control the page when no language matches." An SEO best practice is to use the x-default tag for all hreflang annotations.
How to fix
Review the affected pages. Make sure each of them has the "x default" hreflang attribute set. Make sure it points to a page that is not specific to a single language or region.
Closing
Hreflang isn't really that complicated. You just need to stay organized, automate the implementation as much as you can, keep an eye on possible problems (audit them regularly), and fix them as quickly as possible.